Irritant quand l’interface d’un site vous renvoie le message « votre image est trop lourde pour être téléchargée ». Le profane baisse les bras, ou réduit la « taille » (les dimensions, h×l) de son image, l’initié, lui, pense d’abord à « retailler » les pixels, soit à « redimensionner » (mot impropre) l’image pour l’alléger. Ce qui peut consister aussi à l’enregistrer sous un autre format que l’original. Deux avantages : l’image « monte », car elle est « allégée » ; vous soulagez aussi le serveur du site de publication, soit, ici, celui de Come4News.
Pour alléger la charge du serveur de Come4News, et télécharger plus rapidement vos illustrations ou photos, inutile de les déposer sur l’engin et de le prendre par ses poignées pour prélever des cartes ou des périphériques (maladroit hommage à la « minute blonde » de Jess). Ce qui suit est vraiment « pour les nuls » (dont je fus), et vise à les initier aux arcanes du traitement des images. Mais surtout, surtout, à indiquer quelques trucs pratiques pour que leurs illustrations « pèsent » juste ce qu’il convient pour qu’elles apparaissent convenablement à l’écran ; évitant ainsi d’obliger les « tauliers » (taulier, en nOvLaNgeEK désuet, veut dire ouaibemestre) de Come4News à acheter sans cesse de nouveaux disques durs pour les héberger .
 Un peu de falsification pédagogique, histoire tout d’abord de faire comprendre que la « dimension » d’une image, c’est aussi, pour un graphiste, sa « résolution » ou « définition ». Quand vous faites une capture d’écran (ou faisiez, cela a pu évoluer depuis le siècle dernier) sur un Mac, la « définition » de l’image obtenue est de 72 dots per inch, ou dpi ou ppp (points – typographiques, disons – par pouce carré). Avec un IBM-PC compatible et un système d’exploitation Windows, c’est 96 ppp (ou dpi). Pour visualiser correctement une image sur un écran classique d’ordinateur, 72 ppp est une « taille » suffisante, mais vous pouvez fort bien augmenter ou diminuer quelque peu cette résolution sans conséquence fâcheuse. En revanche, si vous voulez imprimer cette image et la restituer correctement chez vous, un « poids » de 150 ppp est recommandé (300 minimum pour l’offset, et l’édition de qualité monte jusqu’à 600 ou 1 200 ppp). Fin du laïus pseudo-théorique. Retenez que la taille et le poids (en Ko ou Mo ou giga-octets, cette fois) d’un visuel natif dépend de deux facteurs : la dimension en hauteur et largeur, la résolution ou définition. Mais on peut faire mieux encore en « compressant » l’image, ou plutôt son fichier informatique. Pour votre info : ppp, c’est en fait pixel par pouce (dans ce cas… oubliez ce qui précède, mais « rééchantillonnez » vos images en couleurs à 72 ppp en vue de les mettre en ligne).
Un peu de falsification pédagogique, histoire tout d’abord de faire comprendre que la « dimension » d’une image, c’est aussi, pour un graphiste, sa « résolution » ou « définition ». Quand vous faites une capture d’écran (ou faisiez, cela a pu évoluer depuis le siècle dernier) sur un Mac, la « définition » de l’image obtenue est de 72 dots per inch, ou dpi ou ppp (points – typographiques, disons – par pouce carré). Avec un IBM-PC compatible et un système d’exploitation Windows, c’est 96 ppp (ou dpi). Pour visualiser correctement une image sur un écran classique d’ordinateur, 72 ppp est une « taille » suffisante, mais vous pouvez fort bien augmenter ou diminuer quelque peu cette résolution sans conséquence fâcheuse. En revanche, si vous voulez imprimer cette image et la restituer correctement chez vous, un « poids » de 150 ppp est recommandé (300 minimum pour l’offset, et l’édition de qualité monte jusqu’à 600 ou 1 200 ppp). Fin du laïus pseudo-théorique. Retenez que la taille et le poids (en Ko ou Mo ou giga-octets, cette fois) d’un visuel natif dépend de deux facteurs : la dimension en hauteur et largeur, la résolution ou définition. Mais on peut faire mieux encore en « compressant » l’image, ou plutôt son fichier informatique. Pour votre info : ppp, c’est en fait pixel par pouce (dans ce cas… oubliez ce qui précède, mais « rééchantillonnez » vos images en couleurs à 72 ppp en vue de les mettre en ligne).
Or donc, très concrètement, pour que votre image soit bien reproduite à l’écran, à une taille (h×l) suffisante pour qu’elle ne soit pas transformée en vignette, vous pouvez jouer sur ces deux valeurs, mais aussi diminuer sa résolution jusqu’à 72 ppp. Comment faire ? Là, je vous laisse face à face avec vos interfaces de traitement des images, mais je vous recommande de vous initier à l’emploi d’IrfanView ou de XnView. Ce sont des graticiels, sans doute les plus célèbres d’entre eux en ce domaine, car les plus complets. Inutile de lancer un mastodonte tel ‘Toshop (Adobe® Photoshop©) pour un tel traitement élémentaire d’image : IrfanView ou XnView « retaillent » facilement. Ils peuvent aussi « compresser » et enregistrer votre fichier dans un format plus ou moins « destructif » de la qualité d’affichage. Mais pour le faire en visualisant le résultat en regard de l’original, il font appel à un greffon, Riot.
Riot existe en deux versions : l’une, autonome, vous permet de « charger » un visuel ou de le « déposer » (par glisser-déposer) sur son interface. L’autre est une version « allégée », un module additionnel (plug-in) d’IrfanView ou XnView. Essayer IrfanView (ou XnView) c’est déjà l’adopter, l’utiliser avec tous ces divers greffons, dont celui de Riot, c’est ne plus pouvoir s’en passer. Pour ce faire, allez sur le site de l’auteur, Irfan Skiljan (prononcez : skian, il ne vous en voudra pas). C’est en anglais ou en allemand, mais l’entrée « IrfanView Languages » vous permet de télécharger aussi un fichier pour « localiser » (dans votre propre langue), l’interface de ce graticiel. Signalons cependant que, pour les fonctions principales d’IrfanView, XnView Standard, graticiel aussi, du français Pierre Gougelet, peut lui être préféré. Dans ce cas, vous irez sur le site de Riot, ou par exemple sur le site en français de Clubic (ou beaucoup d’autres), pour en télécharger la version autonome, ou vous opterez aussi pour une version « allégée » s’intégrant à XnView (due à Lucian Sabo, l’auteur de Riot). Sur le site d’Irfan Skiljan ou un autre, veillez à télécharger aussi des « packs » de modules additionnels. Pour mon compte, j’actionne la combinaison (commande) AltGr+Maj+S sous ‘Toshop et j’« enregistre pour le Web », point-barre.
Faites ce que je dis, pas ce que je fais. Perso, j’utilise Adobe™ Photoshop®… parce que je me livre souvent à des montages sur captures d’écran (au fait, IrfanView et XnView ont cette fonction, mais j’ai recours à SnagIt, de TechSmith dont j’attends la version 10, pour des raisons professionnelles : Window7 intègre un logiciel de capture d’écran, il en est tout plein, tout plein, en versions graticielles : cherchez). Et j’utilise donc le format PNG, très peu destructif en compression « échantillonnée » à 24 bits (mais une image standard de 3 Mo va encore en peser la moitié sous ce mode), très convenable en mode 8 bits (le poids est divisé par six, soit tombe à 0,5 Mo environ). Oubliez qu’une image native de qualité optimale est traitée à 32 bits par couche, sachez que 8 suffisent dans tous les cas si vous la destinez au Ouaibe, et ne retenez que cela : avec Riot, tentez d’abord une compression PNG 8 bits. C’est l’essentiel : tout le bla-bla qui le précède n’est en fait destiné qu’à Michel, qui va tout lire alors qu’il sait tout cela et vous reparlera d’autres logiciels sur Come4News ; il s’agit donc d’un aparté (en plus, cela me barbe un peu de ressasser tout cela, donc je tente de me faire plaisir en signalant l’excellent SnagIt au passage : la version 10 n’est pas encore, ce jour, disponible, mais « ne zappez pas » durablement…).
Faites ce que je dis, pas… bis. Pour mon Sarko-Nestor, j’ai utilisé Riot et le format GIF (ou JPEG, j’ai oublié). Et manque de chance, pour le « sarkozyfier » (le nanifier), je lui « arrange » un peu trop le portrait. Pour le Sarko bashing, le GIF est très bien, mais là, son mode de compression lui donne un petit air de son ami Johnny-jauni au jaune d’œuf sous l’arcade sourcilière, au menton, &c. Tentez plutôt avec de vrais œufs, pourris si possible, mais ne dites pas que je vous l’ai dit, et surtout ne vous faites pas prendre (voir aparté supra). Il en irait différemment avec le JPEG 2000, mais son absence dans Riot me dispense de vous bassiner avec cela. Ne retenez que cela : amusez-vous avec tous les formats, mais… voir supra. Il se peut que le choix du format JPEG ou GIF donne de meilleurs résultats en rapport qualité/poids de fichier que le PNG. Dans ce cas, cela sera à vous d’opter, si et seulement si la compression PNG 8 laisse vraiment à désirer.
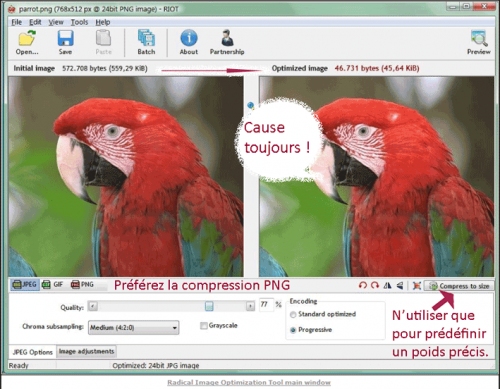
Regardez la capture d’écran de Riot (le perroquet). L’image de gauche a perdu des « détails », le vert de l’arrière plan est plus vert, les plumes du torse du sujet sont plus d’un rouge un peu plus vif, leurs contours moins nets, moins « piqués », et ce noir du bec risque, à l’impression, de le lui « clouer ». Et alors ? Vous ne destinez pas cette image à la couverture du « Nouveau Buffon » (album grand luxe), mais illustrer un article humoristique publié en ligne. Elle est très convenable, mais dix fois plus légère. D’ailleurs, l’info que vous voulez mettre en valeur, c’est le texte de la bulle que vous rajouterez par la suite. C’est elle qu’il faut privilégier, pas le bestiau (que ce soit un ara chloroptera ou un cubensis importe peu). Passez-le en niveau de gris (grayscale) pour voir. Les « informations » de couleur sont perdues, mais le poids du volatile est fortement allégé, et la vôtre, d’info, retient davantage l’attention (préférez d’ailleurs un dessin libre de droits de perroquet à une image prise sur Wikipedia, mais ne volez pas des images sur des sites). De toute façon, le cubensis s’est éteint, un peu plus, un peu moins, hein ! Un dessin se prêtera mieux à une conversion en N &B (noir et blanc), et là, avec deux couleurs seulement, jacquot se transforme en oiseau-mouche (colibri d’Hélène, deux grammes tout sec ; ararauna, 1,2 kg plumé, comestible mais protégé).
Que faut-il voir ? D’abord la qualité, au « pif » (à l’œil), ensuite le poids du fichier, en dur (en clair), et c’est en haut à droite, derrière l’intitulé « Optimized image ». C’est exprimé non pas en Ko mais en bytes, peu importe (ici en tout cas : on retaille à la louche, pas au « gramme » près). L’image initiale, codée sur 96, a « chu » d’un peu moins de la moitié de son poids initial et est codée sur 72, mais surtout « compressée » (en gros, la position des pixels de même couleur a été repérée, codifiée, bla-bla-bla, et encore, je peux me tromper). Ne retenez que cela (ter, ibid) : vous pouvez faire largement mieux que de réduire une image de 3 Mo (ultra-large pour l’interface de C4N dans la plupart des cas, et qui sera « retaillée » – en h×l – à la sauvage) au fatidique méga-octet moins une once qui viendra alourdir d’autant l’un des disques durs du serveur.
Ensuite, ensuite, ben, faites comme Michel, intégrez l’image dans un fichier MSWord ou de texteur évolué et téléchargez le tout dans l’interface de Come4News (via l’icône Word), ou utilisez l’interface Joombla (oubliez aussi ce nom, ce n’est plus pour le nul que je fus… et le reste quant à l’utilisation de ce logiciel-auteur de publication en ligne). Dans ce cas, veillez à positionner votre image (à droite de préférence à senestre, au mitan si elle en vaut la peine), à lui ajouter ou non une bordure de pixels blancs, &c. Retenez que la plupart de vos visuels peuvent subir, sans perte de pertinence informative, une cure d’amaigrissement des cinq-sixièmes de leur poids. Ne pas le tenter, c’est infliger le « choc des photos » à Come4News, ce qui grève son équilibre financier.
Si cela se trouve, votre logiciel de traitement d’images inclut, comme Toshop’, une fonction ad hoc. Commencez donc, après avoir tenté de lire jusqu’au bout ce pensum, par la localiser. N’empêche, IrfanView ou XnView peuvent vous rendre quantité d’autres services. Si j’avais commencé par ce début, vous ne vous y seriez peut-être pas intéressés, pas davantage qu’à SnagIt (ou tout autre clicheur d’écran évolué, mais pour ce dernier, d’ac’, c’est quasi du publi-rédactionnel, mais comme je viens de tenter d’en obtenir une version NFR – not for resale –, bref, vous m’avez compris…). Bonne sarkozyfication de vos fichiers image !
N.-B. – La meilleure manière de ne pas encombrer le serveur de C4N reste néanmoins de lui « ordonner » de télécharger une image située sur un site externe. Quand le site disparaît ou qu’il est en rade, évidemment, plus d’image. Mais je n’ai pas trouvé d’autre moyen pour placer des images dans des commentaires. Allez donc voir, ci-dessous, les commentaires… 😉


Arghh, garghh, d’abord l’interface m’indique « restricted access », puis me télécharge la première image (après trois essais), puis l’insère, mais elle n’apparait pas.
Bon, j’ai quelques captures d’écran à insérer : imaginez ou revenez plus tard…
Bon, de nouveau un « restricted access » (impossible de télécharger la seconde image, de voir ce qui se passe avec la première).
Une autre fois, je vous indiquerai comment ajouter une « bulle d’info » à un visuel pour que, quand le curseur la survole, une info apparaisse (et disparaisse dès que vous déplacez le curseur, soit passez de mode survol « [i]on[/i] » à « [i]off[/i] »). Mais là, c’est trop me demander de l’illustrer… par l’exemple. Déjà, télécharger les images, il faut s’y reprendre de multiples fois, mais s’il faut refaire des « légendes » (en mode survol), autant de fois qu’on essaye, basta !
Bon, cette fois, la seconde image a pu être téléchargée, mais elle ne s’affiche pas davantage que la première.
C’est vraiment le gag…
Bon, la meilleure manière d’alléger le serveur, c’est d’aller pointer une illustration localisée sur un autre serveur. Le problème, c’est que si l’adresse devient caduque, l’image n’apparaît plus…
Histoire de ne pas vous faire attendre toutes les images :
[img]http://medias.lepost.fr/ill/2010/09/09/h-20-2213523-1284050269.png[/img]
Ce que j’aime bien avec vous, c’est que je ne comprends jamais rien de vos écrits…
je suis presque contente que vos images n’apparaissent pas…
euh… bin oui..
Bon, si le truc sur le serveur externe a [i]C4N[/i] disparait, vous ne verrez plus l’image ci-dessous :
[img]http://medias.lepost.fr/ill/2010/09/09/h-20-2213529-1284050987.png[/img]
Cher River :
rassurez-vous, si vous n’y comprenez rien, vous n’arriverez pas davantage à traiter des images, dispensez-vous donc de lire des trucs qui ne peuvent vous intéresser. 😉
Vous ne croyez pas que c’est une totale perte de temps de :
• chercher à comprendre ce qui restera pour vous toujours incompréhensible ;
• l’exprimer.
Mais bon, demandez à ce qu’on vous explique ce qui précède…
« c’est pas faux! »
Cher River,
Cette contribution résulte, comme son style, d’un [i]private joke[/i] ouaibe[i]’s in cheek[/i] avec Michel. Cela étant, j’avais pris soin, contrairement à mes habitudes, de passer quelques mots en gras, histoire de faciliter le mode survol…
Il est vrai que vous n’êtes pas le seul à ne pas trop comprendre ce style qui se départit des formes journalistiques. C’est un peu « normal ».
Sans vous inciter à y aller très progressivement, et à lire, par exemple, Jankélévitch ([url]http://fr.wikipedia.org/wiki/Vladimir_Jankélévitch[/url]), avant de revenir me lire, je vous conseille le livre d’Anne Larue sur la wicca dans la littérature (cherchez, sur [i]C4N[/i] inclus).
Elle dénonce la manière pseudo-linguistico-scientifico-absconce d’enseigner les humanités.
Cela facilite la notation. Dans cet extrait, qui est le locuteur ? Cochez la case 1, 2 ou 3, et hop ! la correction se fait plus vite.
Les régimes totalitaires bannissent la dissertation, ou font en sorte qu’il suffise de placer les arguments attendus et rabâchés pour obtenir une bonne note.
C’est… politique.
De même, la dissertation en droit à l’ancienne, avec neuf points d’introduction. Un 7 en marge d’une intro valait un zéro, à huit, le correcteur se donnait la peine de lire la suite (et divisait la note globale par deux, histoire de sanctionner le point d’intro absent). Cela a une valeur pédagogique en droit.
Ce qui sera bien conçu (par le destinataire) n’est JAMAIS énoncé clairement. Le réel est bien trop complexe pour le réduire à un exposé juridique où à ce qu’on inculque via l’enseignement des humanités actuellement.
« c’est pas faux! «
Un site d’hébergement gratos : [url=http://www.casimages.com/]casimages.com[/url] qui une fois l’image téléchargé donne le code forum (utilisé ici) pour afficher une vignette/lien vers l’image qui s’affichera en taille réelle.
La vignette s’afficher toujours sans pb dans le champ des commentaires, une image taille réelle plus large que 480px risque d’exploser la page qui sera plus longue à s’afficher.
eg :
[url=http://www.casimages.com/img.php?i=1009080815541095576713664.gif][img]http://nsm04.casimages.com/img/2010/09/08//mini_1009080815541095576713664.gif[/img][/url]